Webentwicklung JavaScript vs. Typescript
Webentwicklung von Anfängern bis Profis die überzeugt:
So verstehen Sie die Unterschiede zwischen JavaScript und TypeScript!
 Von Anfängern bis Profis werden überzeugt: Verstehen Sie die Unterschiede zwischen JavaScript und TypeScript in der Webentwicklung.
Von Anfängern bis Profis werden überzeugt: Verstehen Sie die Unterschiede zwischen JavaScript und TypeScript in der Webentwicklung.
In der heutigen Welt der Webentwicklung ist es entscheidend, die verschiedenen Programmiersprachen zu verstehen, um leistungsstarke und moderne Websites und Apps zu erstellen. JavaScript ist eine beliebte Sprache, die von Webentwicklern verwendet wird, um dynamische Inhalte, Funktionen und Designs zu erstellen.
TypeScript hingegen ist eine Erweiterung von JavaScript, die zusätzliche Tools und Funktionen bietet, um die Entwicklung für große Unternehmen oder komplexe Projekte zu erleichtern. Egal ob Sie gerade erst anfangen oder ein erfahrener Webentwickler sind, das Verständnis der Unterschiede zwischen JavaScript und TypeScript wird Ihnen helfen, Ihre Fähigkeiten in der Webentwicklung zu verbessern und qualitativ hochwertige Websites und Apps zu erstellen.
1. Einleitung: Was ist JavaScript und TypeScript in der Webentwicklung?
JavaScript und TypeScript sind zwei Programmiersprachen, die in der Webentwicklung eine große Rolle spielen. JavaScript ist eine Skriptsprache, die vor allem für die Erstellung dynamischer Inhalte auf Websites verwendet wird. Mit JavaScript können Webentwickler interaktive Funktionen und Anwendungen erstellen, um das Benutzererlebnis zu verbessern.
Es ermöglicht auch das Manipulieren von HTML- und CSS-Dokumenten, um das Design und Layout von Websites anzupassen. Auf der anderen Seite haben wir TypeScript, eine von Microsoft entwickelte Programmiersprache. TypeScript ist streng typisiert und erweitert JavaScript um zusätzliche Funktionen wie statische Typüberprüfung und objektorientierte Konzepte. Dies erleichtert die Entwicklung komplexer Anwendungen und verringert potenzielle Fehler in der Codebasis. In diesem Blogartikel werden wir uns eingehend mit den Unterschieden zwischen JavaScript und TypeScript befassen. Wir werden die Grundlagen beider Sprachen untersuchen sowie deren Vor- und Nachteile in der Webentwicklung diskutieren.
Darüber hinaus werden wir uns mit den Anwendungsbereichen von JavaScript und TypeScript befassen, um zu verstehen, wann es am besten ist, welche Sprache einzusetzen. Dieser Artikel richtet sich sowohl an Anfänger als auch an erfahrene Webentwickler, da ein Verständnis für beide Sprachen entscheidend für den Erfolg bei der Erstellung moderner Websites oder Apps ist.
Zudem werden wir gemeinsame Merkmale beider Sprachen herausarbeiten sowie mögliche Herausforderungen bei ihrer Verwendung identifizieren. Am Ende des Artikels ziehen wir ein Fazit darüber, welche Programmiersprache sich am besten für die individuellen Bedürfnisse eines Webentwicklers oder Unternehmens eignet. Egal, ob Sie gerade erst anfangen, JavaScript oder TypeScript zu lernen, oder bereits Erfahrung mit einer der beiden Sprachen haben – dieser Artikel wird Ihnen helfen, die Unterschiede zwischen ihnen zu verstehen und fundierte Entscheidungen bei der Entwicklung von Webprojekten zu treffen.
2. Die Grundlagen von JavaScript in der Webentwicklung
JavaScript ist eine der wichtigsten Programmiersprachen in der Webentwicklung. Sie bildet die Grundlage für die Erstellung interaktiver Websites und Webanwendungen. Mit JavaScript können Webentwickler Funktionen erstellen, die das User Interface verbessern und den Benutzern ein reibungsloses Erlebnis bieten. Die Sprache ermöglicht es auch, Inhalte dynamisch zu aktualisieren, ohne dass die gesamte Webseite neu geladen werden muss.
Dies macht JavaScript zu einem unverzichtbaren Werkzeug für Entwickler und Unternehmen, die moderne und ansprechende Websites oder Apps erstellen möchten. Die Grundlagen von JavaScript sind relativ einfach zu erlernen, insbesondere für Anfänger in der Webentwicklung. Die Syntax ähnelt stark anderen Programmiersprachen wie C++ oder Java, was den Einstieg erleichtert. Um mit JavaScript zu arbeiten, benötigt man lediglich einen Texteditor und einen Browser. Es gibt auch viele Tools und Frameworks, die speziell für die Entwicklung mit JavaScript entwickelt wurden und Entwicklern dabei helfen, effizienter zu arbeiten.
Ein wichtiger Aspekt beim Erlernen von JavaScript ist das Verständnis von HTML und CSS, da diese eng miteinander verknüpft sind. Mit Hilfe von JavaScript kann man HTML-Elemente manipulieren und ihnen neue Eigenschaften hinzufügen. Dadurch wird das Design einer Website oder App flexibler gestaltet und ermöglicht eine individuelle Anpassung an bestimmte Bedürfnisse. Insgesamt bietet JavaScript eine Vielzahl von Möglichkeiten in der Webentwicklung.
Von kleinen Animationen bis hin zur Erstellung komplexer webbasierter Anwendungen – mit dieser Programmiersprache sind nahezu keine Grenzen gesetzt. Daher ist es für angehende Webentwickler von großer Bedeutung, JavaScript zu beherrschen und seine Grundlagen zu verstehen. In den folgenden Abschnitten werden wir uns genauer mit den Unterschieden zwischen JavaScript und TypeScript befassen und die Vor- und Nachteile beider Sprachen in der Webentwicklung untersuchen.
3. Die Unterschiede zwischen JavaScript und TypeScript
JavaScript und TypeScript sind zwei Programmiersprachen, die in der Webentwicklung weit verbreitet sind. Während JavaScript eine Skriptsprache ist, die hauptsächlich für die Erstellung interaktiver Funktionen auf Websites und Webanwendungen verwendet wird, ist TypeScript eine statisch typisierte Sprache, die auf JavaScript basiert.
Ein großer Unterschied zwischen den beiden liegt in ihrer Typisierung: Während JavaScript dynamisch typisiert ist und Variablen keine festen Datentypen haben, ermöglicht TypeScript die explizite Deklaration von Variablentypen. Dies erleichtert das Auffinden von Fehlern während der Entwicklung und verbessert die Codequalität insgesamt. Ein weiterer Unterschied liegt in den Tools und Unterstützungssystemen, die mit den beiden Sprachen verbunden sind. JavaScript hat eine große Community und bietet zahlreiche Bibliotheken und Frameworks wie React oder Angular für die Entwicklung von Webanwendungen an.
Auf der anderen Seite bietet TypeScript durch seine statische Typisierung ein erhöhtes Maß an Sicherheit bei der Fehlererkennung während des Entwicklungsprozesses. Es erweitert auch JavaScript um zusätzliche Funktionen wie Klassen, Module und Schnittstellen, was zu einer besseren Strukturierung des Codes führt. In Bezug auf Unternehmen und Webentwickler gibt es verschiedene Anwendungsbereiche für beide Sprachen. JavaScript wird häufig verwendet, um interaktive Inhalte auf Websites einzubetten oder komplexe Frontend-Funktionen für Webanwendungen zu erstellen.
Es ist relativ einfach zu lernen und daher ideal für Anfänger geeignet. TypeScript hingegen wird oft in größeren Projekten eingesetzt oder wenn Teamarbeit erforderlich ist, da die statische Typisierung eine bessere Codebasis und Zusammenarbeit ermöglicht. Es ist zwar etwas komplexer zu erlernen, bietet jedoch eine höhere Skalierbarkeit und Struktur für komplexe Webentwicklungsvorhaben. Insgesamt haben sowohl JavaScript als auch TypeScript ihre Vor- und Nachteile in der Webentwicklung.
Die Wahl zwischen den beiden hängt von den individuellen Bedürfnissen des Projekts ab. Während JavaScript flexibler und einfacher zu erlernen ist, bietet TypeScript zusätzliche Sicherheit und Struktur. Es lohnt sich daher, die Unterschiede genau zu verstehen und anhand der Anforderungen des Projekts die richtige Entscheidung zu treffen.
4. Vorteile von JavaScript in der Webentwicklung
In der Webentwicklung spielt JavaScript eine entscheidende Rolle. Es ist eine der am häufigsten verwendeten Programmiersprachen und bietet zahlreiche Vorteile für Webentwickler. Im Gegensatz zu TypeScript, das als typisierte Superset-Sprache von JavaScript gilt, ermöglicht JavaScript eine schnellere und flexiblere Entwicklung von Webanwendungen.
Ein großer Vorteil von JavaScript liegt in seiner Kompatibilität mit verschiedenen Tools und Frameworks. Durch die Verwendung von JavaScript können Entwickler auf eine Vielzahl von Bibliotheken zugreifen, die ihnen helfen, ansprechende Websites oder Apps zu erstellen. Darüber hinaus bietet JavaScript vielfältige Möglichkeiten zur Animation und Interaktion mit Benutzern, was zu einer verbesserten Benutzererfahrung führt. Ein weiterer Vorteil ist die einfache Integration von HTML und CSS. Mit JavaScript können Entwickler dynamische Inhalte erstellen und vorhandene HTML-Elemente manipulieren.
Dies ermöglicht es ihnen, interaktive Funktionen wie Formularvalidierung oder Live-Aktualisierungen ohne Seitenneuladung zu implementieren. Darüber hinaus erleichtert JavaScript den Lernprozess für angehende Webentwickler. Da es eine weit verbreitete Programmiersprache ist, stehen umfangreiche Ressourcen wie Tutorials, Dokumentationen und Online-Kurse zur Verfügung.
Dadurch wird das Erlernen der Sprache effizienter und schneller. Für Unternehmen bietet die Verwendung von JavaScript in der Webentwicklung auch finanzielle Vorteile. Da es sich um eine Open-Source-Sprache handelt, entstehen keine Lizenzkosten für deren Nutzung.
Zudem besteht ein großer Pool an erfahrenen JavaScript-Entwicklern, was die Rekrutierung von talentierten Fachkräften erleichtert. Insgesamt bietet JavaScript in der Webentwicklung zahlreiche Vorteile. Es ermöglicht eine schnelle Entwicklung, bietet umfangreiche Bibliotheken und Tools zur Verfügung und ist einfach zu erlernen. Insbesondere für Unternehmen kann die Nutzung von JavaScript Kosten senken und gleichzeitig qualitativ hochwertige Websites oder Apps erstellen.
5. Anwendungsbereiche von JavaScript in der Webentwicklung
JavaScript ist eine der wichtigsten Programmiersprachen in der Webentwicklung und bietet eine Vielzahl von Anwendungsbereichen. Mit JavaScript können Webentwickler interaktive Funktionen für Websites und Apps erstellen, die das Benutzererlebnis verbessern.
Durch die Integration von JavaScript in HTML und CSS können Entwickler ansprechende Designs erstellen und Inhalte dynamisch auf einer Webseite anzeigen. Darüber hinaus ermöglicht JavaScript die Erstellung von webbasierten Tools und Anwendungen, mit denen Unternehmen ihre Prozesse optimieren können. Von der Validierung von Formulardaten bis zur Umsetzung komplexer Berechnungen bietet
JavaScript vielseitige Möglichkeiten für die Entwicklung funktionsreicher Websites. Es ist auch eine großartige Sprache für Anfänger, um das Programmieren zu erlernen, da sie relativ einfach zu verstehen ist.
Für erfahrene Webentwickler bietet JavaScript außerdem zahlreiche Frameworks und Bibliotheken wie React oder Angular, die den Entwicklungsprozess beschleunigen können. Insgesamt spielt JavaScript eine entscheidende Rolle bei der Erstellung moderner Websites und bleibt ein unverzichtbares Werkzeug für Webentwickler weltweit.
6. Vorteile von TypeScript gegenüber JavaScript in der Webentwicklung
In der Webentwicklung stehen Entwicklern verschiedene Programmiersprachen zur Verfügung, um Websites und Apps zu erstellen. Eine der bekanntesten Sprachen ist JavaScript, die für ihre Flexibilität und große Community beliebt ist. Allerdings hat JavaScript auch einige Einschränkungen, die bei komplexen Projekten problematisch sein können.
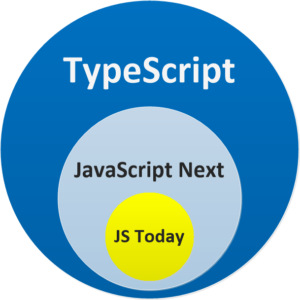
Hier kommt TypeScript ins Spiel – eine von Microsoft entwickelte Programmiersprache, die auf JavaScript basiert und zusätzliche Funktionen bietet. Der Hauptvorteil von TypeScript gegenüber JavaScript liegt in seiner statischen Typisierung. Während JavaScript eine dynamische Typisierung verwendet, ermöglicht TypeScript Entwicklern das Festlegen von Datentypen für Variablen, was zu einer besseren Fehlererkennung während der Entwicklung führt. Durch die Verwendung von Typen können Entwickler frühzeitig potenzielle Fehler identifizieren und vermeiden. Ein weiterer Vorteil von TypeScript liegt in seiner Unterstützung moderner ECMAScript-Funktionen.
Da es auf JavaScript basiert, kann TypeScript alle neuen Features nutzen, die in den neuesten Versionen des ECMAScript-Standards eingeführt wurden. Dadurch bleiben Entwickler auf dem neuesten Stand der Technik und können ihre Codebasis aktualisieren, um die neuesten Funktionen zu nutzen. Darüber hinaus bietet TypeScript auch Tools wie IntelliSense an, die beim Schreiben von Code helfen und automatische Vervollständigungsfunktionen bieten.
Dies erleichtert den Entwicklungsprozess erheblich und spart Zeit. Für Unternehmen ist ein weiterer Vorteil von TypeScript seine Skalierbarkeit. Durch seine statische Typisierung eignet sich diese Sprache besonders gut für große Projekte, da sie die Code-Wartung erleichtert und die Zusammenarbeit im Team verbessert. Die klare Strukturierung des Codes ermöglicht es Entwicklern, besser zu verstehen, wie verschiedene Teile der Anwendung zusammenarbeiten.
Insgesamt bietet TypeScript eine Vielzahl von Vorteilen gegenüber JavaScript in der Webentwicklung. Es ermöglicht Entwicklern, sichereren und wartbareren Code zu schreiben, unterstützt moderne Funktionen und Tools zur Verbesserung der Entwicklungserfahrung und ist besonders gut für große Projekte geeignet. Wenn Sie als Webentwickler Ihre Fähigkeiten erweitern möchten, lohnt es sich definitiv, TypeScript zu lernen und in Betracht zu ziehen.
7. Anwendungsbereiche von TypeScript in der Webentwicklung
In der Webentwicklung gibt es zahlreiche Anwendungsbereiche für TypeScript, die diese Programmiersprache zu einer wertvollen Ergänzung zu JavaScript machen. Hier sind sieben spezifische Bereiche, in denen TypeScript seine Stärken ausspielen kann:
1. Erstellung von Webanwendungen: Mit TypeScript können Entwickler komplexe Webanwendungen erstellen, die robust und skalierbar sind. Die statische Typisierung ermöglicht eine bessere Fehlererkennung während der Entwicklung und erleichtert das Refactoring von Code.
2. Entwicklung mobiler Apps: TypeScript bietet eine gute Unterstützung für die Erstellung plattformübergreifender mobiler Apps. Durch die Nutzung von Frameworks wie Angular oder React Native können Entwickler mit TypeScript effizient mobile Apps entwickeln.
3. Verbesserung des Designs und der Wartbarkeit von CSS: Durch die Verwendung von TypeScript in Verbindung mit CSS-Präprozessoren wie Sass oder Less können Entwickler den CSS-Code strukturieren und wiederverwendbare Komponenten erstellen.
4. Integration von Drittanbieter-APIs: Wenn Unternehmen externe APIs verwenden möchten, ist TypeScript besonders nützlich, da es durch seine statische Typisierung eine bessere Dokumentation und Autovervollständigung bietet.
5. Entwicklung interaktiver Websites: Mit den funktionalen Möglichkeiten von TypeScript können Entwickler komplexe Interaktionen auf Websites implementieren und so ein reichhaltiges Benutzererlebnis schaffen.
6. Zusammenarbeit im Team: In größeren Projekten kann TypeScript dazu beitragen, dass mehrere Entwickler effizient zusammenarbeiten können, indem sie klare Schnittstellen definieren und potenzielle Fehler frühzeitig erkennen. 7. Entwicklung von Tools und Frameworks: TypeScript wird auch von vielen Entwicklern verwendet, um eigene Tools und Frameworks für die Webentwicklung zu erstellen. Durch die statische Typisierung wird die Entwicklung solcher Werkzeuge erleichtert.
Insgesamt bietet TypeScript eine Vielzahl von Anwendungsbereichen in der Webentwicklung, die es Entwicklern ermöglichen, leistungsstarke und skalierbare Webanwendungen zu erstellen.
8. Gemeinsamkeiten zwischen JavaScript und TypeScript
Eine der faszinierendsten Gemeinsamkeiten zwischen JavaScript und TypeScript liegt in ihrer Verwendung in der Webentwicklung. Sowohl JavaScript als auch TypeScript bieten umfangreiche Möglichkeiten zur Erstellung interaktiver Webseiten und Anwendungen.
Beide Sprachen ermöglichen es den Entwicklern, dynamische Funktionen zu implementieren und ansprechende Benutzeroberflächen zu gestalten. Darüber hinaus unterstützen sie die Integration von HTML und CSS, was eine nahtlose Einbindung von Inhalten und Design in die Entwicklung ermöglicht. Egal ob Sie eine einfache Webseite oder eine komplexe App erstellen möchten, sowohl JavaScript als auch TypeScript bieten Ihnen die erforderlichen Tools und Funktionen, um Ihre Projekte erfolgreich umzusetzen.
Diese Gemeinsamkeit macht beide Sprachen äußerst attraktiv für Webentwickler und Unternehmen, die innovative Websites oder Apps entwickeln möchten. Die Verwendung von JavaScript oder TypeScript kann je nach den individuellen Anforderungen des Projekts variieren, aber unabhängig davon bieten beide Sprachen die Möglichkeit, beeindruckende Ergebnisse in der Webentwicklung zu erzielen.
9. Herausforderungen bei der Verwendung von JavaScipt oder TypeScript in der Webenwticklung
Die Verwendung von JavaScript oder TypeScript in der Webentwicklung birgt bestimmte Herausforderungen, auf die sowohl Anfänger als auch Profis stoßen können. Eine dieser Herausforderungen besteht darin, die richtige Wahl zwischen den beiden Programmiersprachen zu treffen.
JavaScript ist eine weit verbreitete Sprache und wird für die Erstellung interaktiver Websites und Webanwendungen verwendet. Es bietet eine breite Palette an Funktionen und Tools, um ansprechende Inhalte und Designs zu erstellen. Allerdings kann es bei komplexeren Projekten schwierig sein, den Überblick über den Code zu behalten und Fehler zu vermeiden. Auf der anderen Seite bietet TypeScript einige Vorteile gegenüber JavaScript.
Diese statisch typisierte Sprache ermöglicht es Entwicklern, Fehler frühzeitig im Entwicklungsprozess zu erkennen und erleichtert dadurch das Debugging sowie die Wartung des Codes. TypeScript ermöglicht auch eine bessere Skalierbarkeit von Projekten und verbessert die Zusammenarbeit in größeren Teams. Eine weitere Herausforderung bei der Verwendung von JavaScript oder TypeScript liegt darin, dass sich diese Technologien ständig weiterentwickeln.
Neue Versionen werden regelmäßig veröffentlicht, wodurch es wichtig wird, mit den neuesten Updates Schritt zu halten und neue Funktionen sowie Best Practices zu erlernen. Darüber hinaus müssen Webentwickler auch darauf achten, dass ihre erstellten Apps oder Websites kompatibel sind mit verschiedenen Browsern und Geräten sind. Dies erfordert oft zusätzliche Anpassungen im Code und kann zeitaufwändig sein.
Insgesamt sind JavaScript und TypeScript leistungsstarke Werkzeuge für die Webentwicklung, aber sie bringen auch ihre eigenen Herausforderungen mit sich. Es ist wichtig, die Unterschiede zwischen den beiden Sprachen zu verstehen und die individuellen Bedürfnisse des Projekts zu berücksichtigen, um die richtige Wahl treffen zu können.
10.Fazit: Welche Sprache eignet sich am besten für die individuellen Bedürfnisse?
Bei der Entscheidung für eine Programmiersprache in der Webentwicklung ist es wichtig, die individuellen Bedürfnisse zu berücksichtigen. Sowohl JavaScript als auch TypeScript bieten zahlreiche Möglichkeiten zur Erstellung von Websites und Apps, aber je nach Anforderungen und Kenntnissen können sie unterschiedlich gut geeignet sein.
Für Webentwickler, die schnell funktionale Websites oder kleine Apps erstellen möchten, ist JavaScript oft die erste Wahl. Mit seinen vielfältigen Funktionen und Tools ermöglicht es eine schnelle Entwicklung und bietet Flexibilität bei der Gestaltung des Designs. Zudem wird JavaScript von vielen Unternehmen unterstützt und hat eine große Entwicklergemeinschaft, was den Austausch von Wissen erleichtert. Auf der anderen Seite eignet sich TypeScript besonders gut für größere Projekte und Unternehmen, die eine skalierbare Webentwicklung benötigen.
Durch die statische Typisierung werden potenzielle Fehler frühzeitig erkannt, was dazu beiträgt, Bugs zu vermeiden und den Entwicklungsprozess effizienter zu gestalten. TypeScript ermöglicht außerdem eine bessere Organisation des Codes und vereinfacht das Arbeiten im Team. Letztendlich hängt die Wahl zwischen JavaScript und TypeScript jedoch von den spezifischen Anforderungen ab.
Wenn ein schneller Prototyp entwickelt werden soll oder man noch am Anfang steht und das Erlernen einer neuen Programmiersprache bevorzugt wird, kann JavaScript die beste Option sein. Für anspruchsvollere Projekte mit größerem Umfang empfiehlt sich jedoch TypeScript aufgrund seiner Stärken in Bezug auf Skalierbarkeit und Code-Qualität. Insgesamt ist es wichtig, sowohl JavaScript als auch TypeScript zu verstehen und ihre Unterschiede, Vorteile und Anwendungsbereiche zu berücksichtigen. Es lohnt sich, Zeit in das Erlernen beider Programmiersprachen zu investieren, um die bestmögliche Entscheidung für die individuellen Bedürfnisse in der Webentwicklung treffen zu können.